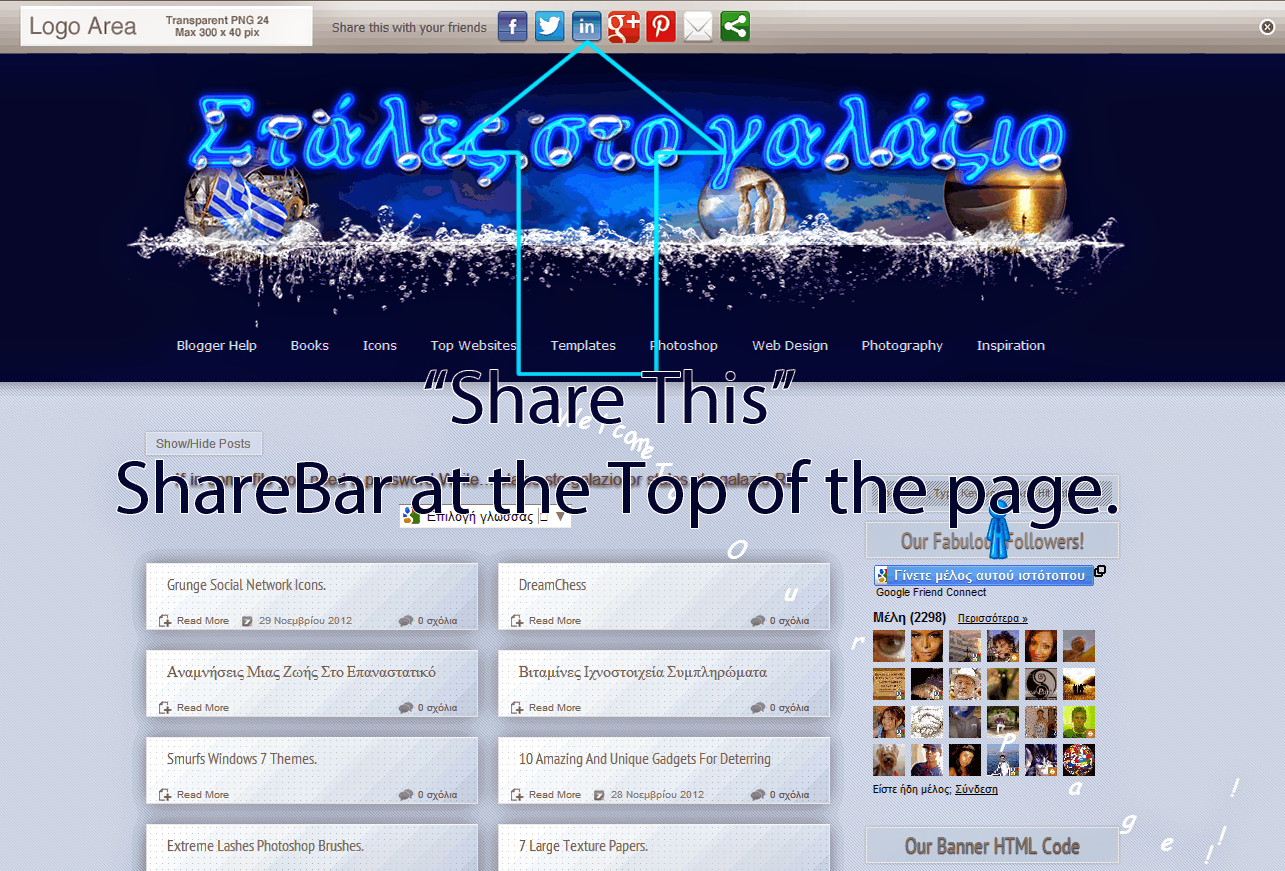
 Ακόμα ένα σχέδιο από την "Share This". Αυτή τη φορά θα σας παρουσιάσουμε μια οριζόντια μπάρα με απόκρυψη, που εμφανίζεται στο πάνω μέρος της σελίδας σας, με τους πιο βασικούς κοινωνικούς συνδέσμους (facebook, twitter, google+, linkedin, pinterest, email, sharethis).
Ακόμα ένα σχέδιο από την "Share This". Αυτή τη φορά θα σας παρουσιάσουμε μια οριζόντια μπάρα με απόκρυψη, που εμφανίζεται στο πάνω μέρος της σελίδας σας, με τους πιο βασικούς κοινωνικούς συνδέσμους (facebook, twitter, google+, linkedin, pinterest, email, sharethis).Εξυπακούεται πως αυτοί (οι συνδεσμοι) μπορούν να αλλάξουν & να βάλετε εσείς αυτούς που θέλετε.
Η εγκατάσταση είναι σχετικά εύκολη, λίγη προσοχή θέλει μόνο, όσο για το αποτέλεσμα, θα το δείτε στη πράξη!!!
Εσείς, αυτό που πρέπει να κάνετε είναι, να ακολουθήσετε πιστά τις οδηγίες μας.
2. Και θα κοιτάξετε να βρείτε τον παρακάτω κώδικα με Ctrl + F....
</head>
<!--Share-This-TopBar-STARTS-Widget-by-http://loneeagle110.blogspot.com/-->
<script type="text/javascript">var switchTo5x=true;</script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript" src="http://s.sharethis.com/loader.js"></script>
<!--Share-This-TopBar-STOPS-Widget-by-http://loneeagle110.blogspot.com/-->
<script type="text/javascript">var switchTo5x=true;</script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript" src="http://s.sharethis.com/loader.js"></script>
<!--Share-This-TopBar-STOPS-Widget-by-http://loneeagle110.blogspot.com/-->
3. Θα κοιτάξετε να βρείτε τον παρακάτω κώδικα με Ctrl + F....
</body>
<!--Share-This-TopBar-STARTS-Widget-by-http://loneeagle110.blogspot.com/-->
<script type="text/javascript">stLight.options({publisher: "ur-f8aef42c-e4c8-cf8e-9b0-26d07f87c380"});</script>
<script>
var options={ "publisher": "ur-f8aef42c-e4c8-cf8e-9b0-26d07f87c380", "scrollpx": 50, "ad": { "visible": false}, "chicklets": { "items": ["facebook", "twitter", "linkedin", "googleplus", "pinterest", "email", "sharethis"]}};
var st_pulldown_widget = new sharethis.widgets.pulldownbar(options);
</script>
<!--Share-This-TopBar-STOPS-Widget-by-http://loneeagle110.blogspot.com/-->
<script type="text/javascript">stLight.options({publisher: "ur-f8aef42c-e4c8-cf8e-9b0-26d07f87c380"});</script>
<script>
var options={ "publisher": "ur-f8aef42c-e4c8-cf8e-9b0-26d07f87c380", "scrollpx": 50, "ad": { "visible": false}, "chicklets": { "items": ["facebook", "twitter", "linkedin", "googleplus", "pinterest", "email", "sharethis"]}};
var st_pulldown_widget = new sharethis.widgets.pulldownbar(options);
</script>
<!--Share-This-TopBar-STOPS-Widget-by-http://loneeagle110.blogspot.com/-->
Θα κοιτάξετε να βρείτε τον παρακάτω κώδικα με Ctrl + F....
]]></b:skin>
<!--Share-This-TopBar-STARTS-Widget-by-http://loneeagle110.blogspot.com/-->
<style type="text/css">
.stpulldown-gradient{
background:#E1E1E1;
background:-moz-linear-gradient(top, #E1E1E1 0%, #A7A7A7 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#E1E1E1), color-stop(100%,#A7A7A7));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#E1E1E1', endColorstr='#A7A7A7',GradientType=0 );
background: -o-linear-gradient(top, #E1E1E1 0%,#A7A7A7 100%);
color: #636363;}
#stpulldown .stpulldown-logo{
height:40px;
width:300px;
margin-left:20px;
margin-top:5px;
background:url("http://sd.sharethis.com/disc/images/Logo_Area.png") no-repeat;}
</style>
<!--Share-This-TopBar-STOPS-Widget-by-http://loneeagle110.blogspot.com/-->
<style type="text/css">
.stpulldown-gradient{
background:#E1E1E1;
background:-moz-linear-gradient(top, #E1E1E1 0%, #A7A7A7 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#E1E1E1), color-stop(100%,#A7A7A7));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#E1E1E1', endColorstr='#A7A7A7',GradientType=0 );
background: -o-linear-gradient(top, #E1E1E1 0%,#A7A7A7 100%);
color: #636363;}
#stpulldown .stpulldown-logo{
height:40px;
width:300px;
margin-left:20px;
margin-top:5px;
background:url("http://sd.sharethis.com/disc/images/Logo_Area.png") no-repeat;}
</style>
<!--Share-This-TopBar-STOPS-Widget-by-http://loneeagle110.blogspot.com/-->
Όλοι οι κοινωνικοί συνδέσμοι που περιλαμβάνει το widget αλφαβητικά:
'googleplus','google_reader','facebook','twitter','linkedin','pinterest',
'blinklist','bebo','delicious','digg','dzone','diigo','blogmarks','evernote',
'friendfeed','email','seven_live_seven','a1_webmarks','adfty','allvoices',
'amazon_wishlist','arto','baidu','blip','blogged','blogger','brainify',
'buddymarks','bus_exchange','care2','chiq','connotea','citeulike','corank',
'corkboard','current','dealsplus','dotnetshoutout','edmodo','fark',
'fashiolista','folkd','formspring','fresqui','funp','fwisp','google',
'google_bmarks','google_translate','hadash_hot','hatena','hyves','identi',
'instapaper','jumptags','kaboodle','linkagogo','linkedin','livejournal',
'meneame','messenger','mister_wong','mixx','myspace','n4g','netlog',
'netvouz','newsvine','nujij','odnoklassniki','oknotizie','orkut','plaxo',
'reddit','segnalo','sina','slashdot','sonico','speedtile','squidoo','startaid',
'stumbleupon','stumpedia','technorati','twackle','typepad','tumblr',
'viadeo','virb','vkontakte','voxopolis','wordpress','xanga','xerpi','xing',
'yammer','yigg','sharethis','startlap'
5. Θα κάνετε προεπισκόπηση του προτύπου σας κι αν δεν σας βγάλει κάποιο λάθος θα πατήσετε ΑΠΟΘΗΚΕΥΣΗ.
Αυτό ήταν ! ! !
Επιστρέψτε στη σελίδα σας & κάντε ανανέωση ! ! !





Δημοσίευση σχολίου Blogger Facebook
Παρακαλώ, την προσοχή σας ! ! !
* Εάν εντοπίσετε κάποιο πρόβλημα σε κάποια δημοσίευση (μη ενεργός συνδεσμος λ.χ. ή οτιδήποτε άλλο), παρακαλούμε κάντε τον κόπο να γράψετε στα σχόλιά σας, το οποιοδήποτε πρόβλημά σας, ώστε να προβούμε στην άμεση διόρθωσή του.
Επίσης, μπορείτε να αποστείλετε ένα "Ευχαριστώ" προς όσους ασχολήθηκαν & σας προσέφεραν ένα... κομμάτι από τη γνώση τους.
Παράκληση προς τους φίλους αναγνώστες-σχολιαστές:
* Να αποφεύγετε να γράφετε με greekglish γιατί τα σχόλιά σας ΔΕΝ θα γίνονται δεκτά.
* Αποφεύγετε το spamάρισμα στα σχόλια. - Please don't spam me!
* Σε περίπτωση που δεν έχετε καταλάβει κάτι, επικοινωνήστε μαζί μας μέσα από την φόρμα των σχολίων και θα σας απαντήσουμε σε εύλογο χρόνο, γι' αυτό ΜΗΝ καταφεύγετε στη αποστολή e-mail για τις όποιες απορίες σας.
* Χρησιμοποιήστε το Reply (που βρίσκεται κάτω από την εικόνα χρήστη), αν θέλετε να του απευθύνετε το λόγο, ή να απαντήσετε σε προυγούμενο σχόλιο.
* Το μέγιστο όριο χαρακτήρων είναι 4.096
* Τα σχόλιά σας θα δημοσιεύονται μετά τον απαραίτητο έλεγχο.
Σημείωση: Όσοι θέλετε να παίρνετε ειδοποιήσεις για τα σχόλια που κανετε, μην ξεχάσετε να τικάρετε το κουμπί "Να λαμβάνω ειδοποιήσεις"
Σας Ευχαριστούμε για την κατανόηση και την επίσκεψή σας.!