
Παλιά, ρετρό και συλλεκτικά layouts, όλα φτιαχμένα με γούστο και μεράκι από την Κυρία Itkupilli.
Εδώ σας παρουσιάζω ένα μικρό πακέτο από μια υπέροχη συλλογή.
Δείτε τα, Δοκιμάστε τα, στο ιστολόγιό σας κι αν σας αρέσουν κρατήστε τα.
Απευθύνονται κυρίως σε Γυναίκες bloggers και για δύο συγκεκριμένα templates, από τα παλιά του Blogger, το γνωστό σε όλους Minima, σε 2στηλο & 3στηλο
Τους κώδικες τους πήρα ατόφιoυς, από το ιστολόγιο της Κυρίας Itkupilli και σας τους παρουσιάζουμε κι από το δικό μας ιστολόγιο, γιατί τέτοιες δουλειές τις θεωρούμε μεγάλη τιμή να τις φιλοξενούμε στην σελίδα μας.
Να πω πως, ο κώδικας περιλαμβάνει, εκτός την βασική εικόνα του layout και το λογότυπο της Κυρίας, όπου εμφανίζεται σε διάφανο υπόβαθρο στην πάνω αριστερή γωνία της σελίδας σας και θα σας παρακαλούσα να ΜΗΝ το σβήσετε.
Οδηγίες:
Για να περάσετε το layout στο ιστολόγιό σας θα ακολουθήσετε τα παρακάτω βήματα:
Θα συνδεθείτε στο blogger, θα πάτε στη Σχεδίαση >>> Στοιχεία Σελίδας >>> Προσθήκη gadget >>> και θα βρείτε το gadget HTML/JavaScript.
Θα το ανοίξετε και θα ρίξετε μέσα, όποιον κώδικα σας αρέσει, από τους παρακάτω.
Κατόπιν θα πατήσετε Αποθήκευση και θα κάνετε ανανέωση την σελίδα σας με το καινούργιο σας background.
Καλή Επιτυχία!!!
Mεγειά το καινούργιο σας template!
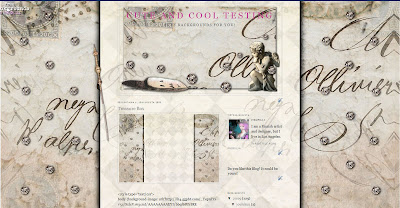
Natural Swirl:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/S_lcWRx7IyI/AAAAAAAAE8c/c5DvFIRpKKU/Natural%20Swirl%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Natural Swirl for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S_lcWiwwwoI/AAAAAAAAE8g/-FCgH7ylAcY/Natural%20Swirl%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Matilda's bedroom:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S_bLOTn0_wI/AAAAAAAAE6c/vO3uW4BFmaU/00%20Matilda%27s%20bedroom%202%20c.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Matilda's bedroom for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S_bIJlurJLI/AAAAAAAAE5s/035lDVG9pvQ/00%20Matilda%27s%20bedroom%203%20c.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
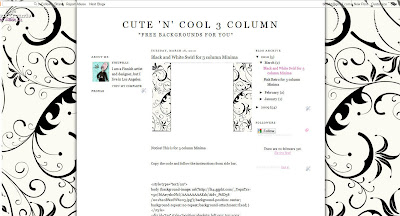
Black and White Swirl:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S6Ae7iBNyqI/AAAAAAAAE1g/DDFkT-rbdV8/001%20B%26W%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Black and White Swirl for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S6Ae7zhcNbI/AAAAAAAAE1k/Aidv_PtSD38/001%20B%26W%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
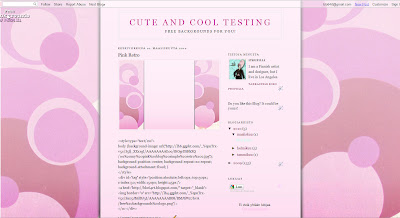
Pink Retro:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/S5fj_XXxrgI/AAAAAAAAE0o/BtOgrDSHkXQ/00%20my%20pink%20blog%20simple%20retro%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
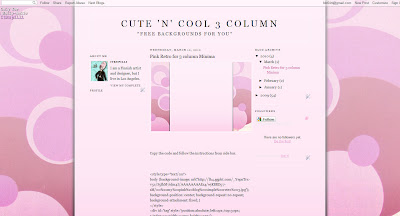
Pink Retro for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S5fhM7idm4I/AAAAAAAAEz4/wjKBRD57-zM/00%20my%20pink%20blog%20simple%20retro%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
My Royal Blog:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/S23iZgizW6I/AAAAAAAAEv4/_i032wQrmdA/00%20My%20Royal%20Blog%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
My Pink Blog:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S228nftx4RI/AAAAAAAAEug/uHRsK1eMJj8/00%20My%20Pink%20Blog%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
My Pink Blog 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S22114jvNxI/AAAAAAAAEtY/uMi9fxkcrzQ/00%20My%20Pink%20Blog.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Shabby Studio:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/S22eV4PCgkI/AAAAAAAAEr8/d2nrmWKmleQ/shabby%20studio%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Shabby Studio for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/S2cIKn9VBPI/AAAAAAAAEoU/AKuPhVNWU94/00%20Shabby%20studio%203c.png"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Shabby Turquoise:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S0TewTSeasI/AAAAAAAAEkk/TXNwp1FyXPc/00%20aqua%20turquoise%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Shabby turquoise for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/S0TewAGYQVI/AAAAAAAAEkg/oQdw_yoOkgE/00%20aqua%20turquoise.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Steampunk:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SzDeTrG-gjI/AAAAAAAAEhA/V20HWvJmvjE/00%20Steampunk.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
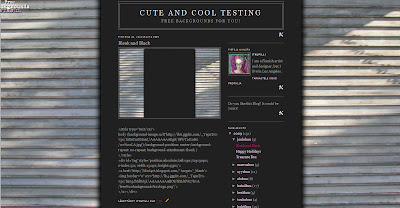
Bleak and Black:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SzDeTmUHunI/AAAAAAAAEg8/8PlvT2Jt0Hc/00%20LA.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Happy Holidays for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/Sy6ltJFqeEI/AAAAAAAAEfk/bn3bXZGxu1I/00%20happy%20holidays%203%20column.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Happy Holidays:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/Sy5O1I_P8QI/AAAAAAAAEeU/ah7gZtQracY/00%20happy%20holidays.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Treasure Box:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SxlcV1631mI/AAAAAAAAEYI/bbqf68UrSKE/treasure%20box.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Pink Damask Christmas for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SxgHxOENQXI/AAAAAAAAEXY/RWOXjP1btUI/040%20christmas.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Venice Beach Christmas for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SxgBjCw3VnI/AAAAAAAAEW0/QyPMoos8gTA/00%20Venice%20Beach%20Christmas.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Christmas Angels for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwWJ2DjQk5I/AAAAAAAAEUw/oN7kNTP7Qwo/00%20christmas%20angels.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
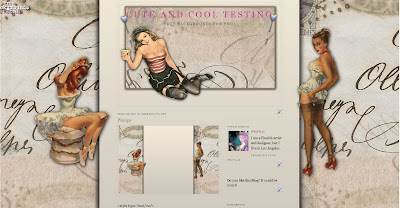
Pinups:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwQWDXCIacI/AAAAAAAAETM/mmFm8otCpDU/00%20pinups.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
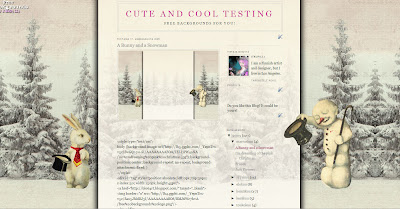
A Bunny and a Snowman:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwL76AZbyVI/AAAAAAAAERs/cg6VEUV_h6Y/bunny%20and%20snowman.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
A Bunny and a Snowman for 3 column:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwL76MtfyiI/AAAAAAAAERw/KNtTBStk__A/bunny%20and%20snowman%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Mistletoe 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SwLuPuY7PKI/AAAAAAAAERU/4Jr1Nxui7Z0/mistletoe.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
I'm dreaming of the pink Christmas:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SwGQz-yo-SI/AAAAAAAAEOA/IEI-HPW4oNA/00%20dreaming%20pink%20christmas.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Frozen:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwGQz9fBNLI/AAAAAAAAEOE/VCGUfQPmvVU/00%20frozen.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Just Flowers:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SwGQ0DTfTpI/AAAAAAAAEOM/PDosCnjcwcQ/00%20Just%20flowers%2022.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Just Flowers for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwGQz6XNlQI/AAAAAAAAEOI/8opykCjtp3A/00%20Just%20flowers%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Marie Antoinette Liquerice for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SsJFsxOhb4I/AAAAAAAAEM8/HPUvDgbty7U/00%20marie%20antoinette%20Liquerice%203c.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Marie Antoinette Liquerice:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SsIxUAo_ykI/AAAAAAAAEL0/J7pxKgYja5k/00%20marie%20antoinette%20Liquerice.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Happy Halloween:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SsIrvXqP6gI/AAAAAAAAELA/1ZLuPXdc3M4/00%20happy%20halloween.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
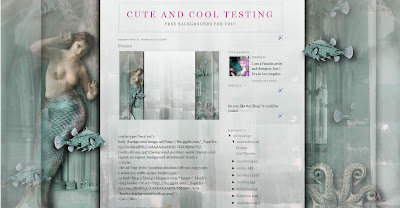
Mermaids:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SsIhKknoyEI/AAAAAAAAEKU/JccqEqSkl_4/mermaids.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Turning Japanese 2 for 3 column Minima:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SsFGZ1wP9YI/AAAAAAAAEJo/34sZqLQakWQ/00%20japanese%202%203%20column.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
The Honorable Company:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SsFCVsDDiiI/AAAAAAAAEI4/OmUH4xMGcLc/00%20honorable%20company.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Grunge Gray:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SsEeSMLDMBI/AAAAAAAAEII/pHqybdshOyY/00%20Grunge%20Cray.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Turning Japanese 2:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SsEQp2tVK0I/AAAAAAAAEG8/aIqkRA0uhX8/00%20japanese%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Turning Japanese:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SsEGt1dQ6qI/AAAAAAAAEGQ/-648K_Xn_RU/00%20japanese.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Venice 3 Column Minima:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SrZuTxrgZXI/AAAAAAAAEEI/ZmiQ7oyuiuk/00%20Venice%20Beach.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Jean Beraud - The Drinkers:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SqactazPrzI/AAAAAAAAECM/TRuqiIR4TiU/00%20Jean%20Beraud%20-%20The%20Drinkers.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Van Gogh ~ Blossoming Almond Tree:

<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SqaYa6b4_cI/AAAAAAAAEBc/84UbIWiqaJU/00%20vincent.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Renoir ~ Vaque:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SqaWKw3tzyI/AAAAAAAAEBI/J4bjXypMtMM/00%20renoir.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Shabby Damask Orange:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SqUxKCDadvI/AAAAAAAAD_g/4i8bft3ENN4/74.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Fairies and Butterflies:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SpVOIZXIACI/AAAAAAAAD94/NyklcxhgOHU/72.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Couturiere:

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SoRzUrb5ZCI/AAAAAAAAD7k/KZhhCu2hvKs/71.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Vanitas ("Vanitas" a painting of David Bailly) :

<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SoGhuhcAYVI/AAAAAAAAD6w/pxZGRnOqBEA/70.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Orange is new pink:

<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SoChbaVDShI/AAAAAAAAD5s/tp9AJrMtRnA/69.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Garden of Death:

<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/Sn8qr-wERKI/AAAAAAAAD4Y/SM57ITPDOjk/68.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
Τα υπόλοιπα μπορείτε να τα βρείτε εδώ
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/S_lcWRx7IyI/AAAAAAAAE8c/c5DvFIRpKKU/Natural%20Swirl%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S_lcWiwwwoI/AAAAAAAAE8g/-FCgH7ylAcY/Natural%20Swirl%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S_bLOTn0_wI/AAAAAAAAE6c/vO3uW4BFmaU/00%20Matilda%27s%20bedroom%202%20c.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S_bIJlurJLI/AAAAAAAAE5s/035lDVG9pvQ/00%20Matilda%27s%20bedroom%203%20c.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S6Ae7iBNyqI/AAAAAAAAE1g/DDFkT-rbdV8/001%20B%26W%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S6Ae7zhcNbI/AAAAAAAAE1k/Aidv_PtSD38/001%20B%26W%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/S5fj_XXxrgI/AAAAAAAAE0o/BtOgrDSHkXQ/00%20my%20pink%20blog%20simple%20retro%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S5fhM7idm4I/AAAAAAAAEz4/wjKBRD57-zM/00%20my%20pink%20blog%20simple%20retro%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/S23iZgizW6I/AAAAAAAAEv4/_i032wQrmdA/00%20My%20Royal%20Blog%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S228nftx4RI/AAAAAAAAEug/uHRsK1eMJj8/00%20My%20Pink%20Blog%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S22114jvNxI/AAAAAAAAEtY/uMi9fxkcrzQ/00%20My%20Pink%20Blog.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/S22eV4PCgkI/AAAAAAAAEr8/d2nrmWKmleQ/shabby%20studio%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/S2cIKn9VBPI/AAAAAAAAEoU/AKuPhVNWU94/00%20Shabby%20studio%203c.png"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/S0TewTSeasI/AAAAAAAAEkk/TXNwp1FyXPc/00%20aqua%20turquoise%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/S0TewAGYQVI/AAAAAAAAEkg/oQdw_yoOkgE/00%20aqua%20turquoise.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SzDeTrG-gjI/AAAAAAAAEhA/V20HWvJmvjE/00%20Steampunk.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SzDeTmUHunI/AAAAAAAAEg8/8PlvT2Jt0Hc/00%20LA.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/Sy6ltJFqeEI/AAAAAAAAEfk/bn3bXZGxu1I/00%20happy%20holidays%203%20column.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/Sy5O1I_P8QI/AAAAAAAAEeU/ah7gZtQracY/00%20happy%20holidays.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SxlcV1631mI/AAAAAAAAEYI/bbqf68UrSKE/treasure%20box.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SxgHxOENQXI/AAAAAAAAEXY/RWOXjP1btUI/040%20christmas.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SxgBjCw3VnI/AAAAAAAAEW0/QyPMoos8gTA/00%20Venice%20Beach%20Christmas.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwWJ2DjQk5I/AAAAAAAAEUw/oN7kNTP7Qwo/00%20christmas%20angels.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwQWDXCIacI/AAAAAAAAETM/mmFm8otCpDU/00%20pinups.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwL76AZbyVI/AAAAAAAAERs/cg6VEUV_h6Y/bunny%20and%20snowman.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwL76MtfyiI/AAAAAAAAERw/KNtTBStk__A/bunny%20and%20snowman%203.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SwLuPuY7PKI/AAAAAAAAERU/4Jr1Nxui7Z0/mistletoe.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SwGQz-yo-SI/AAAAAAAAEOA/IEI-HPW4oNA/00%20dreaming%20pink%20christmas.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwGQz9fBNLI/AAAAAAAAEOE/VCGUfQPmvVU/00%20frozen.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SwGQ0DTfTpI/AAAAAAAAEOM/PDosCnjcwcQ/00%20Just%20flowers%2022.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SwGQz6XNlQI/AAAAAAAAEOI/8opykCjtp3A/00%20Just%20flowers%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SsJFsxOhb4I/AAAAAAAAEM8/HPUvDgbty7U/00%20marie%20antoinette%20Liquerice%203c.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SsIxUAo_ykI/AAAAAAAAEL0/J7pxKgYja5k/00%20marie%20antoinette%20Liquerice.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SsIrvXqP6gI/AAAAAAAAELA/1ZLuPXdc3M4/00%20happy%20halloween.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SsIhKknoyEI/AAAAAAAAEKU/JccqEqSkl_4/mermaids.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SsFGZ1wP9YI/AAAAAAAAEJo/34sZqLQakWQ/00%20japanese%202%203%20column.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SsFCVsDDiiI/AAAAAAAAEI4/OmUH4xMGcLc/00%20honorable%20company.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SsEeSMLDMBI/AAAAAAAAEII/pHqybdshOyY/00%20Grunge%20Cray.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SsEQp2tVK0I/AAAAAAAAEG8/aIqkRA0uhX8/00%20japanese%202.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SsEGt1dQ6qI/AAAAAAAAEGQ/-648K_Xn_RU/00%20japanese.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SrZuTxrgZXI/AAAAAAAAEEI/ZmiQ7oyuiuk/00%20Venice%20Beach.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SqactazPrzI/AAAAAAAAECM/TRuqiIR4TiU/00%20Jean%20Beraud%20-%20The%20Drinkers.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh6.ggpht.com/_YepnTrx-v5c/SqaYa6b4_cI/AAAAAAAAEBc/84UbIWiqaJU/00%20vincent.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SqaWKw3tzyI/AAAAAAAAEBI/J4bjXypMtMM/00%20renoir.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SqUxKCDadvI/AAAAAAAAD_g/4i8bft3ENN4/74.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/SpVOIZXIACI/AAAAAAAAD94/NyklcxhgOHU/72.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SoRzUrb5ZCI/AAAAAAAAD7k/KZhhCu2hvKs/71.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh4.ggpht.com/_YepnTrx-v5c/SoGhuhcAYVI/AAAAAAAAD6w/pxZGRnOqBEA/70.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh5.ggpht.com/_YepnTrx-v5c/SoChbaVDShI/AAAAAAAAD5s/tp9AJrMtRnA/69.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>
<style type="text/css">
body {background-image: url("http://lh3.ggpht.com/_YepnTrx-v5c/Sn8qr-wERKI/AAAAAAAAD4Y/SM57ITPDOjk/68.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://blo64rt.blogspot.com/" target="_blank"><img border="0" src="http://lh4.ggpht.com/_YepnTrx-v5c/Sax5JMdDJ3I/AAAAAAAABO8/BMJtiWz7hvA/free%20backgrounds%20logo.png"/></a></div>





Δημοσίευση σχολίου Blogger Facebook
Παρακαλώ, την προσοχή σας ! ! !
* Εάν εντοπίσετε κάποιο πρόβλημα σε κάποια δημοσίευση (μη ενεργός συνδεσμος λ.χ. ή οτιδήποτε άλλο), παρακαλούμε κάντε τον κόπο να γράψετε στα σχόλιά σας, το οποιοδήποτε πρόβλημά σας, ώστε να προβούμε στην άμεση διόρθωσή του.
Επίσης, μπορείτε να αποστείλετε ένα "Ευχαριστώ" προς όσους ασχολήθηκαν & σας προσέφεραν ένα... κομμάτι από τη γνώση τους.
Παράκληση προς τους φίλους αναγνώστες-σχολιαστές:
* Να αποφεύγετε να γράφετε με greekglish γιατί τα σχόλιά σας ΔΕΝ θα γίνονται δεκτά.
* Αποφεύγετε το spamάρισμα στα σχόλια. - Please don't spam me!
* Σε περίπτωση που δεν έχετε καταλάβει κάτι, επικοινωνήστε μαζί μας μέσα από την φόρμα των σχολίων και θα σας απαντήσουμε σε εύλογο χρόνο, γι' αυτό ΜΗΝ καταφεύγετε στη αποστολή e-mail για τις όποιες απορίες σας.
* Χρησιμοποιήστε το Reply (που βρίσκεται κάτω από την εικόνα χρήστη), αν θέλετε να του απευθύνετε το λόγο, ή να απαντήσετε σε προυγούμενο σχόλιο.
* Το μέγιστο όριο χαρακτήρων είναι 4.096
* Τα σχόλιά σας θα δημοσιεύονται μετά τον απαραίτητο έλεγχο.
Σημείωση: Όσοι θέλετε να παίρνετε ειδοποιήσεις για τα σχόλια που κανετε, μην ξεχάσετε να τικάρετε το κουμπί "Να λαμβάνω ειδοποιήσεις"
Σας Ευχαριστούμε για την κατανόηση και την επίσκεψή σας.!